Digitala medier
Webb
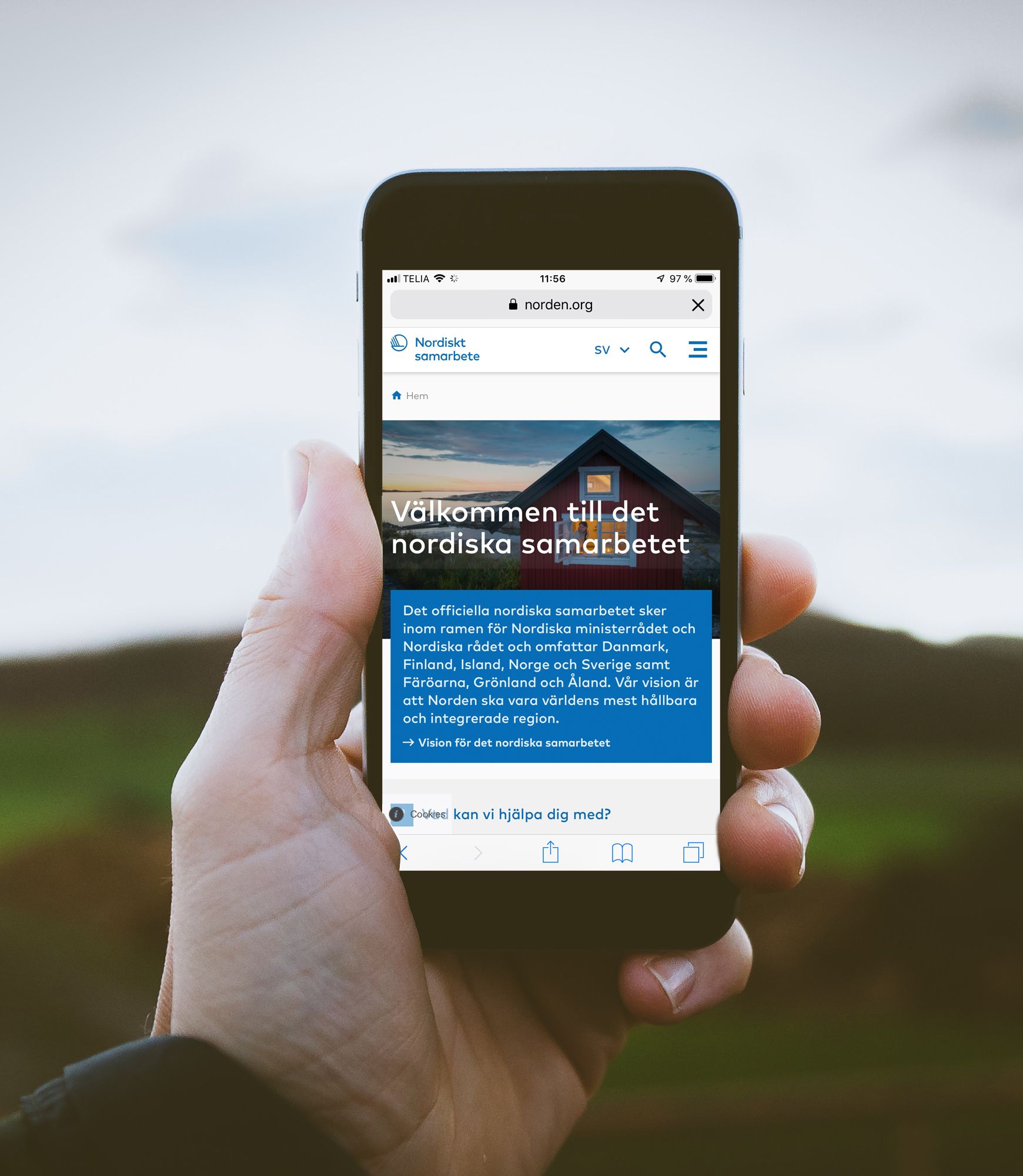
På en webbsida kan den visuella identiteten implementeras på många olika sätt. Se exempel här:

Sociala medier
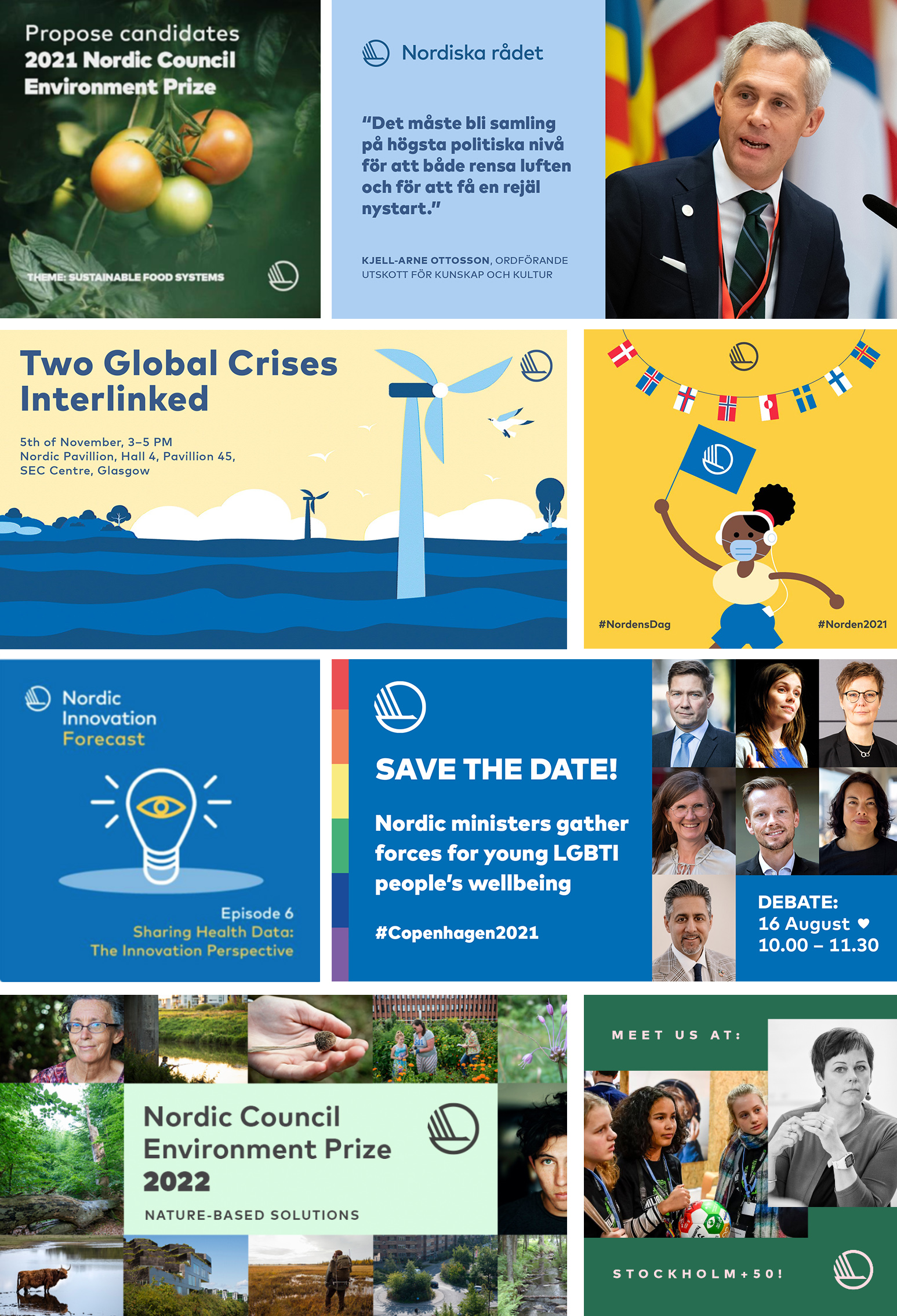
Texten på banners ska vara kort och målinriktad.
Det finns vissa standardformat för sociala medier, till exempel 1200 x 628 px för Facebook, eller 1080 x 1080 px för Instagram.
Kom ihåg att hålla dig uppdaterad med sociala mediers format då de ständigt justeras.
Läs mera om sociala medier i vägledningen → Retningslinjer for sociale medier (på danska).

Video
Tre typer av produktioner
SMALL (med smartphone eller tablet)
- Användargenererat innehåll för distribution i sociala medier.
- Kort intervju filmad internt med smartphone eller surfplatta.
- Inläggsredigering med smartphone eller surfplatta (i till exempel Luma Fusion).
MEDIUM (inhouse)
- Intervjuer för nyheter och sociala medier.
Här används en intern eller extern kameraman med videokamera eller smartphone/surfplatta. Förproduktion, manusarbete och efterbearbetning (i till exempel Adobe Premiere Pro) sker internt.
LARGE (extern producent)
- Video/intervju med videokamera assisterad av extern producent.
Den externa producenten är involverad i förproduktion, undertextning och efterbearbetning med eventuella animationer. Dessa produktioner görs främst för prioriterade projekt och kampanjer.

En lyckad produktion
Det finns ett antal element som har stor inverkan på om din videoproduktion blir lyckad: tempo, förberedelser, plats, ljussättning, klippning, val av bakgrundsmusik etc.
En filmproduktion kan delas in i tre faser:
- Förberedelse
- Inspelning
- Efterbehandling
Dessa element beskrivs i detalj nedan.

Förberedelse och inspelning
MEDIUM OCH FORMAT
Format 16:9 (1920 x 1080 pixels) används vanligtvis till tv, Youtube, Vimeo och Facebook.
Format 1:1 (1024 x 1024 pixels) används vanligtvis till Instagram.
Format 9:16 (1920 x 1080 pixels) används vanligtvis till Snapchat, Instagram Stories och Facebook Stories.
PLATS OCH LJUS
Ljuset i bilderna påverkar stämningen. Ljus har olika färgtemperaturer. Beroende på färgtemperaturen upplever vi ljuset som varmt eller kallt, mjukt eller hårt.
Varmt ljus kan vara en fördel när stämningen ska vara hemtrevlig. Det ger en känsla av tillit och trygghet. Ljuset ändras vanligtvis under dagen och är varmast på morgonen och kvällen.
Mjukt ljus skapar mindre skillnad mellan mörka och ljusa områden. Mjukt ljus är diffunderat ljus, som kommer från en stor ljuskälla. Ljuset är mjukt t.ex. en lätt molnig dag eller i ett mjukt upplyst rum. Du kan också skapa mjukt ljus med hjälp av en reflektorskärm som sprider ljuset från en ljuskälla.
Hårt ljus skapar en hård stämning i bilden. Hårt ljus kommer vanligtvis från små ljuskällor. Ju längre bort från en ljuskälla personen befinner sig, desto hårdare är ljuset. Därför är också solsken en hård ljuskälla.
Kallt ljus skapar en ledsam eller dyster stämning. Lysrör ger vanligtvis ett kallt ljus.
LJUD
Det är mest optimalt att använda en extern mikrofon. Använd en kabel med lång räckvidd, så att den intervjuade inte behöver stå för nära kameran. Om du är på en plats med mycket buller och bakgrundsljud kan du försöka hitta ett rum, eller ett hörn, där det är tystare. Om det blåser ute är det bättre att filma inomhus, eftersom vinden kommer att försämra ljudet kraftigt.
BILD
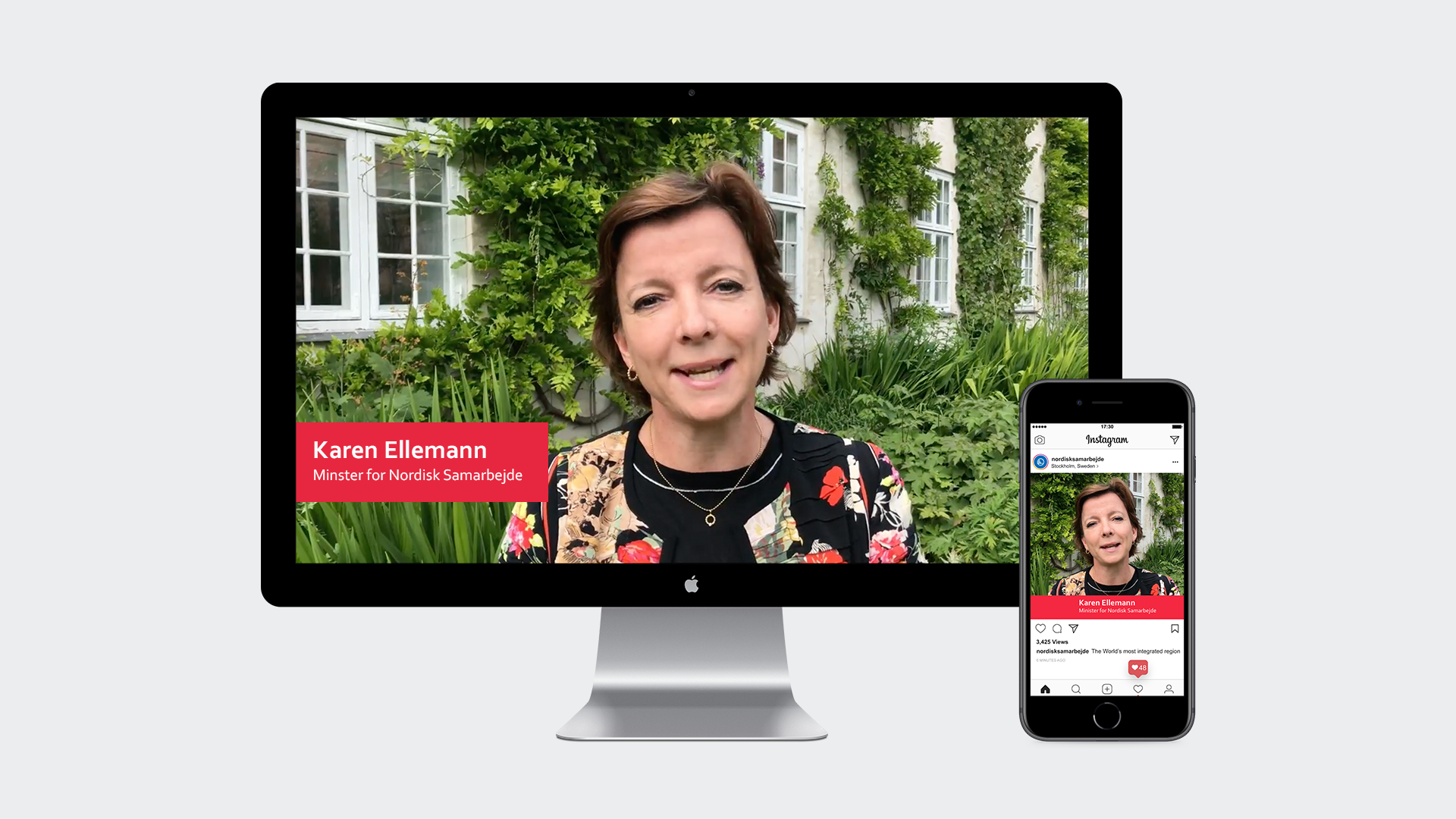
En bild ska komponeras så att den är harmonisk och trevlig att se på. En bild som ger en känsla av djup och perspektiv är oftast mer intressant att titta på än en bild som är platt.
Placering av personen: Placera om möjligt personer framför en lugn bakgrund, så att fokus på personen inte störs. En grön växt, en neutral vägg, en vacker trappa eller en neutral litografi kan vara fina bakgrunder. Genom att placera personen på avstånd från bakgrunden skapar du djup i bilden.
Beskärning: Personen kan med fördel beskäras från brösthöjd eller från midjan upp till lite ovanför huvudet så att man ser en del av kroppen och inte så mycket vägg eller tak. På så sätt kommer vi tillräckligt nära för att se detaljer, men har samtidigt med lite av omgivningen för att skapa djup och stämning.
Linjerna i bilden: Horisontella linjer skapar lugn och harmoni. En horisontell linje kan t.ex. vara en bordskant, en fönsterbräda eller en horisont. Sneda linjer kan skapa dynamik, men var medveten om att för många sneda linjer skapar oro.
Kameraperspektiv: Håll om möjligt kameran i normalt perspektiv – och stilla – så att personen är direkt framför kameran. Om kameran är lägre än personen kan personen verka skrämmande, och om den är högre än personen kan personen framstå som mindre viktig.




Efterbehandling
När inspelningen är klar är det viktigt att du tar hänsyn till följande faktorer:
- Logo och färger
- Intro och outro
- Typografi och undertexter
- Klipp och tempo
- Animationer
- Musik
LOGO OCH FÄRGER
Som utgångspunkt används vitt och primärblått, men andra färgkombinationer från designmanualen kan också användas. Vi använder alltid fullfärg, inte transparenta versioner. Om du använder gul, läs särskilt reglerna för användning av gul i designmanualen.
INTRO OCH OUTRO
Intro: Introt ska vara rörlig bild, och gärna något som fångar tittarnas intresse. Undvik grafik i starten.
Outro: Videon ska ha en tydlig avsändare. Vi använder den stora svanen med antingen Nordiska ministerrådet, Nordiska rådet eller Nordiskt samarbete.
TYPOGRAFI OCH UNDERTEXTER
Vi använder Mark Pro som typografi. I de tillfällen det inte är möjligt används Corbel till undertexter. Vi rekommenderar användningen av undertexter på alla filmer, dels för att många ser dem utan ljud och dels för att det kan hjälpa med både språkbarriärer och personer med hörselproblem. Filmerna blir mera tillgängliga med undertexter.
KLIPP OCH TEMPO
Klippningar mellan människor och illustrativa bilder kan ge en bra dynamik, men undvik för många korta klipp. Med många korta klipp hinner ögat inte finna ro. Tänk på att din video ska ha ett passande tempo. Om videon är väldigt kort kan tempot ofta vara snabbare än i en längre video.
Om det inte finns några illustrerande bilder, eller om det är en lång intervju, kan olika vinklar eller avstånd användas. För att få en koppling mellan bilderna kan du med fördel skapa en ljudbrygga. Ljudbrygga innebär att ljudet är oavbrutet samtidigt som det finns klipp. Ljudet binder samman bilderna och ger oss en upplevelse av sammanhållning och helhet.
Vid byte till ett nytt motiv, t.ex. till en ny person, ska klippet vara så smidigt som möjligt. Det kan t.ex. göras genom att se till att fokuspunkten (som vanligtvis är ögonen) är placerad på samma höjd.
ANIMATIONER
Du ska vara försiktig med hur du animerar dina olika element. Animation med text bör användas sparsamt. Se exempel härunder.
MUSIK
Musiken är ett stödande element som kan tillföra stämning och tempo. Bestäm vilken historia musiken ska berätta, men se till att musiken inte blir för dominerande. Det finns ofta rättigheter på musik, så kom ihåg att få dessa avklarade innan användning. Du kan använda musik från en av dessa webbplatser (tänk på att det finns olika betalningsmodeller och rättigheter):
- Premiumbeat
- Inkompetech
- Freesound
- Artlist
- Youtubes ljudbibliotek
Om du använder Luma Fusion kan du använda funktionen Storyblocks.






Grafik och infografik
Om du använder grafik eller infografik måste de tillföra något till filmen. Om det är en person som talar måste infografiken stöda talet, oavsett om grafiken är animerad eller inte.
Animation med text bör användas sparsamt.
Webbtillgänglighet
Norden.org är anpassad till nivå AA i Web Content Accessibility Guidelines (WCAG 2.1). På w3.org står det bland annat att WCAG:s riktlinjer definierar hur innehåll på webben görs mer tillgängligt för personer med funktionsnedsättning. Genom att följa riktlinjerna gör du även webbinnehållet mer användarvänligt rent generellt.
Följande länkar kan vara användbara för webbdesign:
→ w3.org – information om WCAG 2.0 på danska
→ contrastchecker.com – kontroll av färger och kontraster
→ webbriktlinjer.se – riktlinjer för webbutveckling på svenska
Med webbläsartillägget WAVE Accessibility Extension kan du analysera webbtillgängligheten i olika webbläsare. När WAVE-tillägget är aktiverat kan du med hjälp av indikatorer som placeras på webbsidan enkelt få fram och korrigera möjliga brister i tillgängligheten.
Alternativa texter på bilder och grafik (Alt Text) hjälper synskadade användare att förstå bilder och annat grafiskt innehåll. Om användaren använder en skärmläsare läses de alternativa texterna upp för dem. Om de visuella elementen är rent dekorativa och inte innehåller viktig information behöver du inte skriva en alternativ text. Den alternativa texten måste vara kort, de flesta skärmläsare läser alternativ text på upp till 125 tecken. Fokusera på att skriva en beskrivande alternativ text, som ger sammanhang till bilden och om möjligt även innehåller nyckelord.

Kontraster och webbfärger
När vi designar omslag för onlinepublikationer, shareables och annat digitalt material använder vi ofta text på färgad bakgrund eller foto. Ett högt kontrastförhållande hjälper synskadade och färgblinda.
Enligt EU:s riktlinjer för tillgänglighet ska text ha ett kontrastförhållande på minst 4,5:1. Större teckensnitt ska ha ett kontrastförhållande på minst 3:1.
Stort teckensnitt: Vanlig typografi över 24 pixlar (18 punkter), fet typografi över 18,66 pixlar (14 punkter).
Färgerna från designmanualen kan testas med
→ contrastchecker.com. Skriv HEX-koderna för färgerna på förgrunden och bakgrunden så vet du om kontrasten är tillräckligt bra.